In Shortcut, Stories are at the heart of everything, acting as the basic building blocks for our projects and bridging communication between stakeholders and the development team. So it will come as no surprise that the Stories page is one of the most used pages in Shortcut.
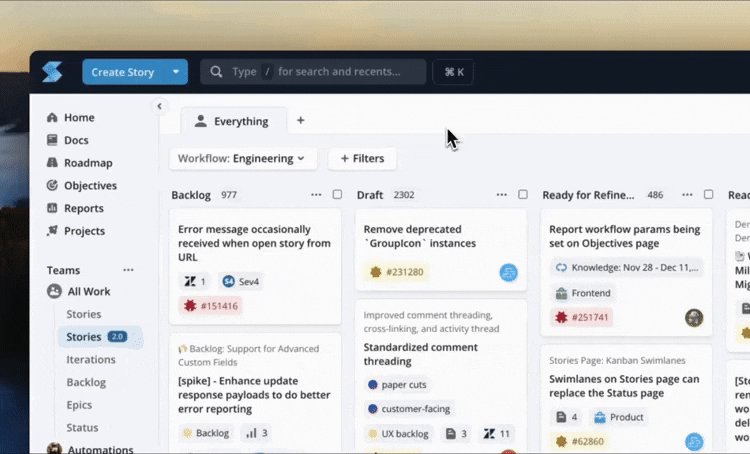
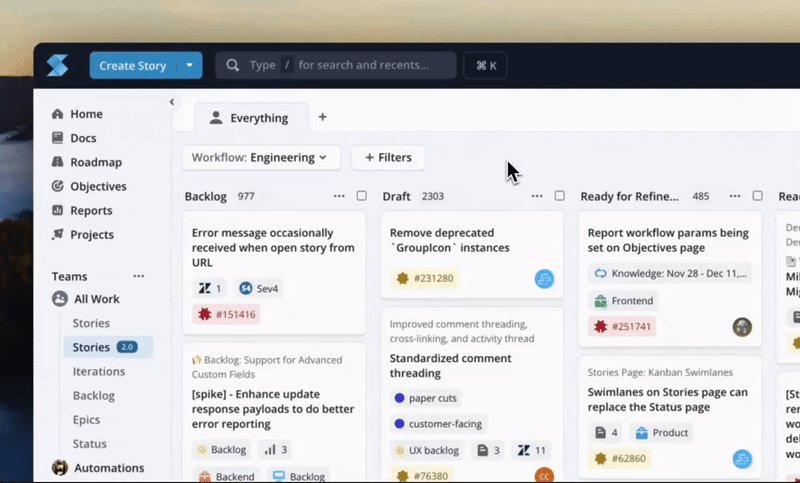
We've been working behind-the-scenes to evolve the Stories experience in Shortcut. We couldn't wait to share it with you, so we've added a switch at the top of your Stories page to enable the NEW Stories Page Beta. 🔄
The all-new Stories page unlocks:
- Speeds that surge ahead by up to 10X
- Instant time to interact with story modals that render over the Stories page
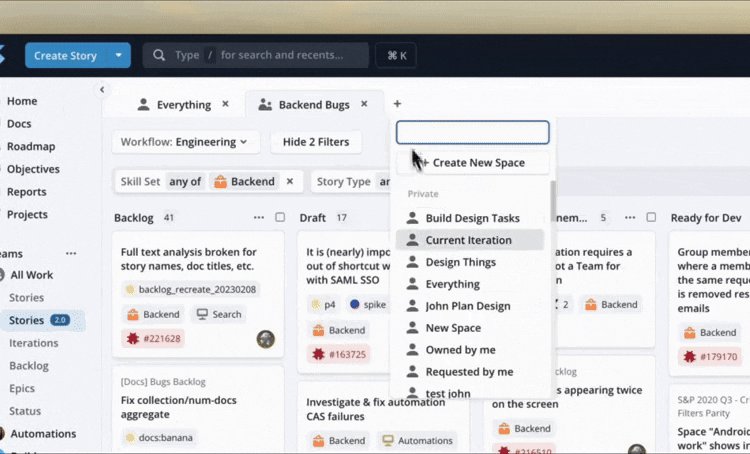
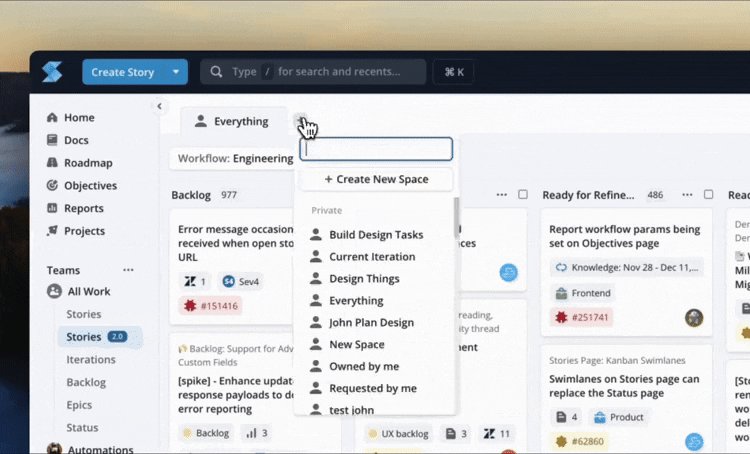
- Manage your list of Spaces using tabs at the top of your Stories page
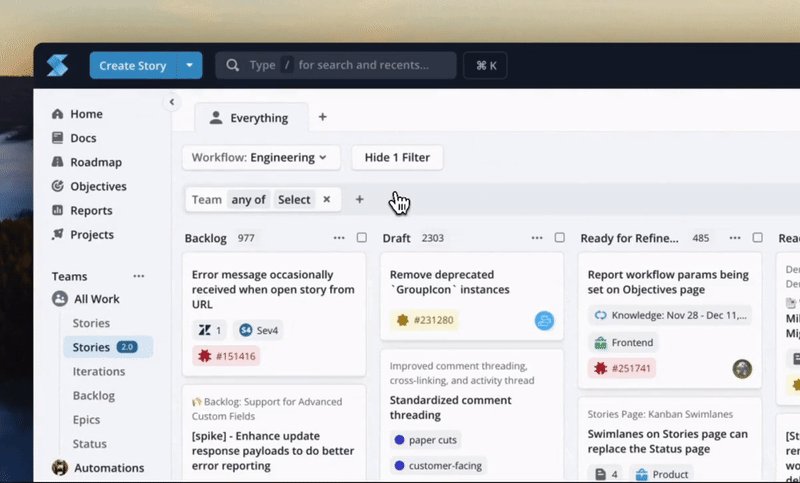
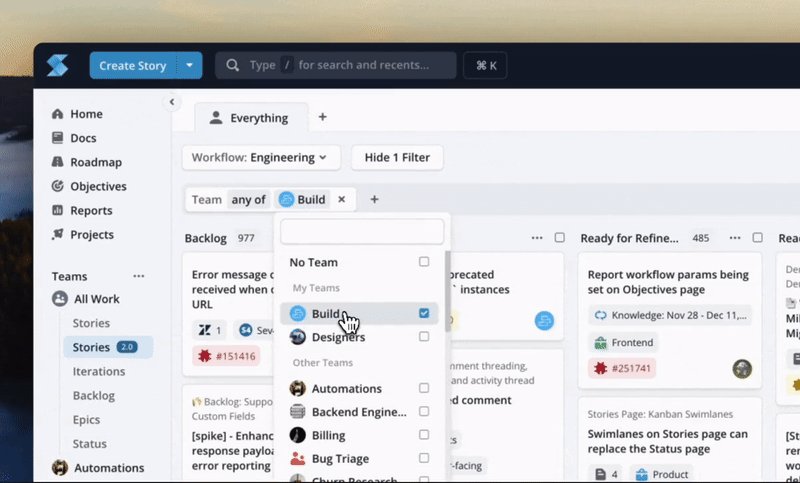
- A drastically improved filter experience
- Edit all of your personal spaces, even "pre-made" spaces from Shortcut

Give our Beta a try and let us know what you think!
Given that Stories, at their most basic definition, represent a standard unit of work, we should talk about how to use them and how to create an effective Story. Here are 5 tips for you to get the most out of Stories in Shortcut:
✨ Create Quality Stories
The title of your Story is the first thing your team members will see, so make it count and provide immediate context with a clear and concise title. Think of it as the headline of a news article, so try to capture the essence of the Story in a glance. Outline the necessary steps, conditions and expected behaviors for your Story to be considered complete. Leave no room for ambiguity - let developers, designers, and testers know exactly what needs to be done and why (or they'll be blocked while they wait for you to clarify).
🔍 Use Spaces to Zoom In On Key Work
Focus on exactly the Stories you want to look at and avoid being overwhelmed by the amount of work that's going on at any given moment. When you filter a view on your Stories page, you can save that view as a Space, making it easy to return to later. A Space can be any combination of Projects, Epics, and keyword filters, and is specific to the Workflow it’s created within. Example Spaces might be: "My Work", "My Squad's Work", or "All Bugs Without Owners".

💡Track Work Across Functions
Use skill set custom fields and Story relationships to track work across engineering functions that contribute to a high-value user Story. Stories can be related to each other in many ways and within the Story dialog. Add Doc Relationships within Stories to give your team immediate context and details.
💬 Collaborate Through Comments
One of Shortcut's strengths is in its collaborative features, like comments within Stories. Use this space to encourage discussion, ask questions, and provide feedback. For many teams, Shortcut is their single source of truth for their product development work, so encouraging thoughts and feedback helps drive collaboration and continuous improvement.
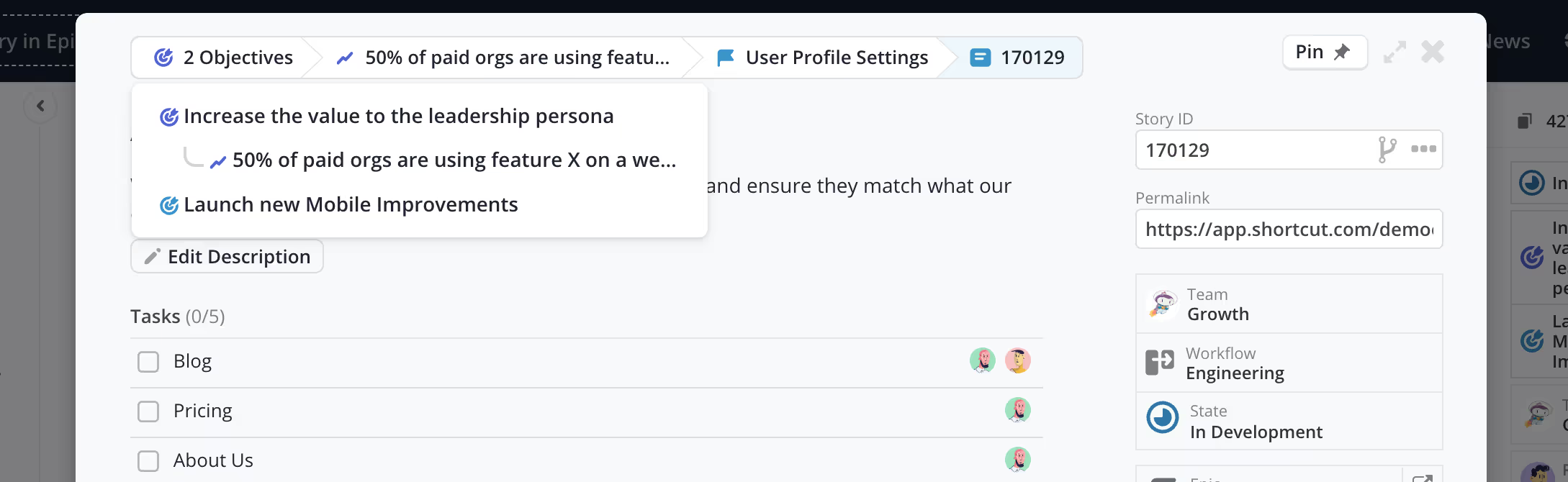
🎯 Link Stories to Epics, Objectives and Key Results (OKRs)
A collection of Stories in Shortcut is an Epic, and Epics are linked up to Objectives. This connection shows the strategic value of each Story and promotes transparency and alignment across the entire org. When creating a Story, link it to the relevant Epics and Objectives to ensure that every task -- no matter how small -- is a step towards achieving your company's broader goals.

If you want to learn all about the new Stories page and some tips and tricks from the team, sign up for our webinar on March 26th. You'll learn what to expect from this fully redesigned page, how our team re-built one of the most used pages in our application, what improvements come with it and what the new page means for the future of Shortcut. Register now.
Not a Shortcut user yet? Start a free trial.

















%20(788%20x%20492%20px)%20(1).png)
.png)

